Bạn đang cần tìm hiểu về thiết kế web mội trường như thế nào cho chuyên nghiệp, để mang lại hiệu quả kinh doanh cao nhất trong thời buổi kinh doanh online cạnh tranh từng ngày, từng giờ như hiện nay. Hãy cùng Việt Web tìm hiểu làm sao để xây dựng web mội trường chuyên nghiệp, tối ưu mang lại hiệu quả kinh doanh, cạnh tranh với đối thủ cùng nghành web mội trường ở bài viết dưới đây!

1 - Như thế nào là một web mội trường chuyên nghiệp, hiệu quả?
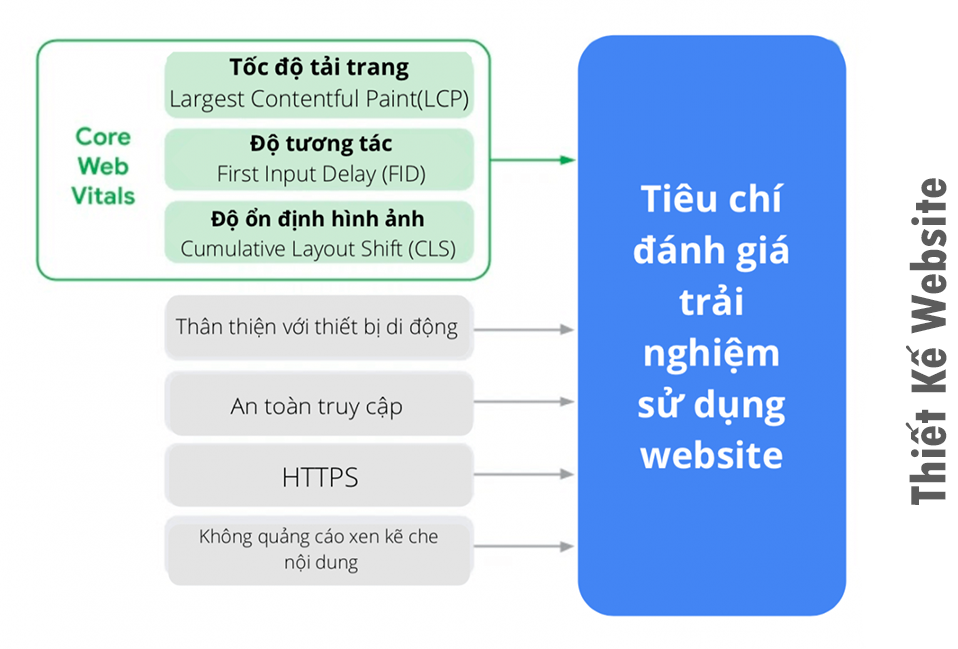
Để một web mội trường có thể được đánh giá là chuyên nghiệp thì web mội trường cần phải đáp ứng được những tiêu chí sau:
- Giao diện của web mội trường tối ưu, hình ảnh, màu sắc nổi bật, thu hút được người dùng cũng như tạo được niềm tin cho người xem. Bên cạnh đó, web mội trường cũng phải có giao diện chuẩn, tương thích với hầu hết các trình duyệt web phổ biến (chrome, cốc cốc, firefox…) và thiết bị di động (máy tính bảng, điện thoại thông minh…)
- web mội trường phải có bố cục hợp lý, trình bày được đầy đủ thông tin cần cung cấp và không được rườm rà, dư thừa. Bên cạnh đó, web mội trường cũng phải đảm bảo cung cấp được thông tin phù hợp với nhu cầu người dùng mà doanh nghiệp hướng tới.
- web mội trường phải luôn luôn đảm bảo được thời gian vận hành, hoạt động thường xuyên và hạn chế tối đa thời gian ngắt quãng.
- Thời gian tải trang được coi là tiêu chí quan trọng nhất. Theo thống kê, bất kì người dùng nào đều không đủ kiên nhẫn chờ đợi một web mội trường tải trang quá 3 giây. Vì vậy, tốc độ tải trang nhỏ hơn 3 giây là tốt nhất.
- Việc truyền tải, cung cấp thông tin, dịch vụ, giới thiệu doanh nghiệp cần phải được thể hiện một cách đầy đủ và rõ ràng, giúp người dùng có thể dễ dàng hiểu được thông tin mà doanh nghiệp muốn cung cấp.
- Các chức năng của web mội trường phải dễ dàng sử dụng, tiện lợi và đem đến sự thoải mái cho người dùng. Nên hướng tới tới sự tinh tế, đơn giản, tập trung vào những nhu cầu cần thiết và tránh các thủ tục rườm rà, không phù hợp với người dùng khó tính và thiếu kiên nhẫn.
- Để tăng tỉ lệ chuyển đổi thì web mội trường cần phải có sự tương tác cao và thu hút, giữ chân được người dùng ở trên web mội trường lâu hơn. Từ đó giúp doanh nghiệp có được những nguồn khách hàng tiềm năng.
- Website không được có những lỗi có thể dễ dàng nhìn ra được hoặc lỗi đó chỉ là một lỗi rất nhỏ, không ảnh hưởng đến sự vận hành của web mội trường và có thể bỏ qua được.
- Tiêu chí đánh giá cuối cùng đó là mọi web mội trường đều phải là một công cụ đắc lực, giúp tiết kiệm chi phí, thời gian và công sức và mang lại lợi ích cho doanh nghiệp.

2 - Tại sao doanh nghiệp cần phải thiết kế web mội trường chuyên nghiệp?
Website mang lại sự tiện lợi và rất nhiều lợi do đó doanh nghiệp nào cũng nên sở hữu một web mội trường chuyên nghiệp. Hiện nay, web mội trường rất phù hợp với nhu cầu sử dụng và tìm kiếm thông tin trên mạng của đại đa số người dùng internet. Không những thế web mội trường còn giúp mở rộng phạm vi hoạt động kinh doanh của doanh nghiệp với chi phí rất thấp. Bộ mặt của công ty, truyền thông đến với khách hàng một cách hiệu quả công ty hoạt động 24/24 mở rộng phạm vi hoạt động
Sau đây là những lý do mà doanh nghiệp cần phải sở hữu một web mội trường chuyên nghiệp:
- Tạo sự hiện diện trên mạng, hình ảnh chuyên nghiệp, nâng cao cơ hội tiếp cận với khách hàng không chỉ trong nước mà cả quốc tế.
- Website giúp giới thiệu sản phẩm, dịch vụ một cách sinh động, trực quan và mang tính tương tác cao. Khách hàng sẽ thực sự bị thuyết phục với hình thức giới thiệu này.
- Website là công cụ hiệu quả để thực hiện các chiến dịch PR, Marketing và tạo cơ hội để bán sản phẩm hàng hóa một cách chuyên nghiệp mà không tốn nhiều chi phí.
- Không chỉ bán hàng, web mội trường còn là công cụ để chăm sóc khách hàng 24/24. Thông qua web mội trường, bạn cũng có thể thực hiện các cuộc khảo sát ý kiến và từ đó có được những thông tin quý báu để có thể cải thiện chất lượng phục vụ của mình.
- Website có thể được coi là bộ mặt của mọi doanh nghiệp bởi nó phản ánh đầy đủ thông tin, sản phẩm cùng đặc điểm của doanh nghiệp. Thông qua web mội trường, khách hàng có thể cập nhật được tất cả mọi thông tin mà bạn mong muốn truyền tải đến khách hàng. Bên cạnh đó, phong cách ấn tượng cũng sẽ tạo nên dấu ấn của riêng bạn trong lòng khách hàng, giúp doanh nghiệp trở nên tin cậy và uy tín.
- Website là công cụ cạnh tranh tối ưu, giúp khẳng định thương hiệu trên thị trường. Khi web mội trường của bạn tốt và chuyên nghiệp hơn đối thủ thì chắc chắn khách hàng sẽ đến với bạn trước.
3 - Thiết kế web mội trường là gì?
- Thiết kế web mội trường hoặc lập trình web mội trường được hiểu một cách đơn giản là công việc tạo một trang thông tin cho các cá nhân, công ty, doanh nghiệp hay tổ chức để phục vụ cho mục đích như giới thiệu, cập nhật thông tin về doanh nghiệp, sản phẩm, hoạt động cũng như tin tức, chia sẻ bí quyết…
- Một web mội trường tốt là phải dễ sử dụng, đẹp mắt và phù hợp với nhóm người dùng mà doanh nghiệp muốn hướng tới. Xu hướng thiết kế web mội trường hiện nay đều hướng tới sự đơn giản nhưng vẫn phải đảm bảo giữ được sự tinh tế, thu hút người dùng. Từ đó, giúp doanh nghiệp khẳng định thương hiệu, sự chuyên nghiệp và uy tín.

4 - Các đầu việc khi thiết kế web mội trường?
4.1 - Bước 1: Xác định mục đích của web mội trường để làm gì?
- Website dạng giới thiệu công ty, doanh nghiệp
- Website giới thiệu sản phẩm, dịch vụ
- Website bán hàng có giỏ hàng và đặt hàng trực tuyến
- Website thương mại điện tử dạng sàn giao dịch
- Website chuyên biệt: web xổ số, web phong thủy, web bóng đá…
- Các loại hình web mội trường khác theo yêu cầu

4.2 - Bước 2: Lập ra danh sách các tiêu chí bắt buộc của trang web mội trường.
- Lựa chọn khung giao diện web mội trường phù hợp (chọn mẫu giao diện hoặc lên ý tưởng thiết kế)
- Các chức năng chính mà web mội trường cần có như tin tức, sản phẩm, giỏ hàng, đặt hàng, thanh toán trực tuyến…
- Số lượng đầu mục của web mội trường
- Dung lượng lưu trữ của trang web mội trường. Với những trang web mội trường sử dụng những hình ảnh có độ phân giải cao hay thể hiện nội dung bằng video thì sẽ cần dung lượng lưu trữ cao.
- Tích hợp các tính năng như: nhận xét, đánh giá của khách hàng, form đăng ký trực tuyến, form tham khảo ý kiến, công cụ chat trực tuyến…
- Đảm bảo liên kết web mội trường với các trang mạng xã hội.
- Trình phát video, âm thanh, slide hiệu ứng…
- Giỏ mua hàng và mua hàng, thanh toán trực tuyến.
- Hỗ trợ kỹ thuật, hướng dẫn dịch vụ, thanh toán.
- Tối ưu hóa, thân thiện cho thiết bị di động.
- Thao tác dễ dàng như cập nhật, chỉnh sửa, xóa nội dung.

4.3 - Bước 3: Tìm hiểu thông tin và lựa chọn một công ty thiết kế web mội trường chuyên nghiệp.
- Công ty thiết kế web mội trường chuyên nghiệp phải có những tiêu chí sau
- Thông tin địa chỉ liên hệ… rõ ràng
- Thương hiệu công ty phải có trên top gg
- Quy trình thiết kế web mội trường chuẩn, chuyên nghiệp, hỗ trợ khách hàng trong suốt quá trình sử dụng dịch vụ và có các chính sách hậu mãi tốt. Ngoài ra công ty đó có thể có đội ngũ marketing truyền thông, quảng bá cho web mội trường của bạn

4.4 - Bước 4: Lựa chọn một công ty hosting uy tín. Thường thì các công ty thiết kế web mội trường sẽ có cả dịch vụ hosting.
- Phương án 1: bạn có thể chọn sử dụng hosting của ngay công ty thiết kế web mội trường. Khi chọn công ty này bạn có thể được hỗ trợ một cách tốt hơn
- Phương án 2: bạn có thể lên gg tìm hiểu về các công ty uy tín, xem các đánh giá về đơn vị đó để lựa chọn cho phù hợp
4.5 - Bước 5: Chọn và đăng ký một tên miền cho web mội trường của bạn.
- Lựa chọn tên miền là một yếu tố vô cùng quan trọng. một tên miền hay sẽ giúp cho công ty bạn phát triển một cách bền vững. có 3 cách để lựa chọn tên miền cho phù hợp
- Chọn tên miền theo thương hiệu của công ty
- Chọn tên miền theo sản phẩm dịch vụ
- Kết hợp cả thuong hiệu và sản phẩm
4.6 - Bước 6: Xác định những nội dung sẽ đưa lên web mội trường. Phải đảm bảo web mội trường thể hiện thông tin liên hệ của doanh nghiệp bạn.
- Nội dung về sản phẩm dịch vụ mà công ty bạn đang cung cấp
- Đưa lên giới thiệu về công ty của bạn
- Đưa lên thông tin đánh giá cơ bản, sự khác biệt về công ty của bạn
- Bài viết chia sẻ kinh nghiệm
5 - Những điều bạn cần biết về thiết kế web mội trường?
5.1 - Về phần thiết kế trang web mội trường
- Thiết kế theo mẫu hoặc theo ý tưởng về một khuôn mẫu thống nhất cho web mội trường và màu sắc, giao diện, phông chữ khi sử dụng để thiết kế web mội trường phải đồng nhất.
- Website phải có tốc độ tải trang dưới 3 giây. Điều đó có nghĩa là kích thước mỗi trang phải nhỏ hơn 50KB, bao gồm cả hình ảnh và video nếu có.
- Đặt tên thông dụng cho các đầu mục chính của web mội trường như: Trang chủ, Giới thiệu, Liên hệ… nên tránh việc cố gắng chạy theo mốt cũng như dùng những từ ngữ khiến người dùng khó hiểu.
- Website cần có sự liên kết giữa các trang. Ví dụ như khi khách hàng đọc bài viết về sản phẩm mà bạn đang cung cấp thì thêm vào các đường dẫn liên kết đến trang mua sản phẩm.
5.2 - Về phần bố trí và sắp đặt nội dung của trang
- Cần chú ý sắp xếp, đặt những nội dung quan trọng, hấp dẫn lên đầu trang web mội trường sau đó mới đến những nội dung khác ít quan trọng hơn.
- Ngăn cách nội dung, phân bổ vị trí đặt ảnh hợp lý giúp web mội trường đẹp mắt, hấp dẫn, không làm cho nội dung bị lộn xộn.
- Tạo độ tương phản trên trang web mội trường giúp người sử dụng dễ dàng đọc nội dung trên web mội trường. Ví dụ: chữ đen trên nền trắng hoặc chữ trắng trên nền đen…
- Để đảm bảo sự đồng nhất của web mội trường thì không nên sử dụng nhiều loại phông chữ trên cùng một trang web mội trường.
- Cần kiểm tra sự hiển thị của trang web mội trường ở nhiều trình duyệt web mội trường khác nhau để điều chỉnh phân bổ nội dung cho hợp lý, đẹp mắt.
5.3 - Về phần nội dung hiển thị trên trang web mội trường
- Website nên sử dụng từ ngữ đơn giản, dễ hiểu để mỗi người truy cập đều có thể đọc và hiểu được bạn đang muốn nói về vấn đề gì. Trừ khi web mội trường của bạn phục vụ cho một lĩnh vực nghiên cứu khoa học kỹ thuật nào đó thì mới dùng từ ngữ chuyên môn.
- Nếu trang quá dài thì nên phân bổ ra thành các trang nhỏ hơn, đồng thời tạo các liên kết giữa chúng với nhau.
- Không dùng phông chữ có kích thước nhỏ hơn 12pt. Nếu nhỏ hơn sẽ gây khó đọc cho người truy cập.
5.4 - Về phần tìm hiểu người xem
- Cần thiết lập một trang phản hồi tăng tính tương tác giữa web mội trường với người sử dụng.
- Thiết kế một trang thông báo về những tin tức mới được cập nhật.
- Thêm các câu hỏi thu thập ý kiến người dùng, giúp tăng được sự tương tác của người sử dụng với web mội trường cũng như phục vụ việc thu thập thông tin, đánh giá của khách hàng.

5.5 - Về phần liên kết (đường dẫn liên kết giữa các trang)
- Khi tạo liên kết nên có chú thích giúp người đọc biết được liên kết này dẫn đến đâu.
- Nên sử dụng cùng một màu cho tất cả đường link sẽ đem đến sự hài hòa cho web mội trường.
- Không tạo đường dẫn liên kết tới các trang đang trong quá trình xây dựng.
5.6 - Về phần sử dụng hình ảnh trên trang web mội trường
- Tối ưu hoá dung lượng hình ảnh trên trang web mội trường giúp tăng tốc độ tải trang và chỉ nên dùng hình ảnh dạng .jpg, .gif.
- Sử dụng chức năng thumnails (hình thu nhỏ) đối với các hình lớn, đồng thời bảo đảm vẫn có thể phóng to hình đó nếu muốn.
6 - Quy trình thiết kế web mội trường chuẩn nhất hiện nay?
Có rất nhiều quy trình thiết kế web mội trường khác nhau và mỗi một công ty thiết kế web mội trường đều có một quy trình riêng biệt. Tuy nhiên, dựa trên kinh nghiệm làm việc lâu năm trong lĩnh vực thiết kế web mội trường chuyên nghiệp và những kiến thức đã đúc kết được trong suốt quá trình thực hiện những dự án thiết kế web mội trường từ dễ đến khó, VietWebGroup xin mang đến cho quý khách hàng quy trình thiết kế web mội trường chuẩn nhất hiện nay bao gồm 5 bước sau đây.
6.1 - Bước 1: Thu thập thông tin
Bước đầu tiên và cũng có thể coi là quan trọng nhất trong quy trình thiết kế web mội trường đó là thu thập dữ liệu, thông tin. Nếu bạn không xác định rõ ràng mục tiêu và thu thập đầy đủ, chính xác thông tin cần thiết thì cả kế hoạch của bạn có thể bị vỡ lở và kết quả là websie của bạn sẽ đi chệch hướng so với những yêu cầu, mục đích mà bạn muốn hướng tới. Do đó, để quá trình thu thập thông tin diễn ra trơn tru và hiệu quả thì trước tiên bạn phải xác định được những vấn đề sau:
- Mục đích việc thiết kế web mội trường của bạn là gì?
- Khách hàng mục tiêu bạn muốn nhắm tới là ai?
- Phân tích, đánh giá thị trường và các đối thủ của bạn. Từ đó đưa ra được chiến lược tối ưu nhất cho web mội trường của mình.
6.2 - Bước 2: Thiết lập kế hoạch thiết kế web mội trường
Sau khi đã thu thập đầy đủ thông tin cần thiết, bạn hãy hệ thống lại những dữ liệu mà mình có được và lập ra một bản kế hoạch thật chi tiết. Nếu ví việc thiết kế web mội trường như xây dựng một căn nhà thì điều trước tiên bạn cần làm là phác thảo ra một bản thiết kế cơ bản. Nó sẽ phục vụ rất tốt cho việc thực hiện từng đầu việc một cách hiệu quả và đem lại cho bạn cái nhìn tổng quan, đánh giá được việc xây dựng web mội trường của mình đang tiến hành đến đâu.
Tiếp theo, bạn hãy liệt kê ra tất cả những chức năng, chủ đề, đầu mục mà bạn muốn thể hiện ở trên web mội trường của mình. Sau đó, bạn hãy xác định nội dung được đưa lên từng trang. Tuy nhiên, bạn nên đặt tiêu chí trải nghiệm người dùng nên trên tất thảy bởi vì mục đích web mội trường được thiết kế ra là để thu hút người dùng. Do đó, khi thiết kế web mội trường cần phải đảm bảo web mội trường có thể đem đến sự tiện lợi, thoải mái cho người truy cập.
6.3 - Bước 3: Thiết kế web mội trường
- Ở bước này, điều đầu tiên bạn cần làm là xác định đối tượng mục tiêu mà bạn muốn hướng tới. Giao diện web mội trường của bạn sẽ được thiết kế tùy thuộc vào tiêu chí về đối tượng này. Ví dụ như web mội trường hướng tới những nhà đầu tư sẽ khác biệt hoàn toàn so với web mội trường dành cho các bạn trẻ.
- Tiếp theo, bạn cần đảm bảo rằng màu sắc được lựa chọn và các thiết kế trên web mội trường phải thống nhất với logo hay slogan cũng như màu sắc thương hiệu của công ty bạn.
- Điều cuối cùng là bạn nên yêu cầu công ty thiết kế web mội trường mà bạn đã chọn lựa đưa ra ít nhất 3 mẫu thiết kế khác nhau. Từ đó bạn có thể so sánh, đánh giá và chọn lựa được mẫu thiết kế phù hợp với mình nhất.
6.4 - Bước 4: Kiểm tra và chỉnh sửa
Sau khi hoàn thiện web mội trường thì việc kiểm tra và chạy thử là điều bắt buộc phải thực hiện. Bạn không thể nào chắc chắn web mội trường của mình được thiết kế một cách hoàn hảo và không có bất kì một lỗi thiết kế nào. Nếu bạn bỏ qua bước này và khi web mội trường đi vào hoạt động, sau đó phát sinh các lỗi ngoài dự kiến sẽ khiến khách hàng mất lòng tin và có thể là đánh giá tiêu cực về bạn. Do đó bạn nên kiểm tra và chạy thử thật kỹ lưỡng hoặc thuê một nhân viên kiểm thử web mội trường để đảm bảo chắc chắn rằng web mội trường của mình không có những lỗi không đáng có.
6.5 - Bước 5: Bảo trì
Hầu hết mọi người đều nghĩ rằng khi web mội trường đi vào hoạt động là quá trình thiết kế web mội trường đã kết thúc. Tuy nhiên, điều đó không hoàn toàn là đúng vì một web mội trường chuyên nghiệp luôn luôn được cải thiện để mang đến cho người dùng trải nghiệm tốt nhất. Bất kỳ web mội trường nào đều có những lỗi hỏng hoặc phát sinh trong quá trình hoạt động mặc dù trước đó đã được thiết kế và kiểm tra kĩ càng. Đôi khi những lỗi đó được phát hiện bởi người dùng. Do đó, bạn nên lập kế hoạch cập nhật và bảo trì thường xuyên cho web mội trường. Thường thì sau khi hoạt động từ 6 tháng đến 1 năm bạn nên bảo trì web mội trường một lần.
7 - Giới thiệu dịch vụ thiết kế web mội trường VietWeb?
Để tìm được một đơn vị thiết kế web mội trường là không hề khó tuy nhiên không phải bất cứ đơn vị nào cũng là sự lựa chọn tốt dành cho mỗi doanh nghiệp. Trong bối cảnh hiện nay, việc thiết kế web mội trường đang phổ biến rất rộng rãi do vậy số lượng các công ty thiết kế web mội trường cũng đang tăng mạnh. Do đó, trước khi quyết định chọn lựa một công ty thiết kế web mội trường thì bạn cần tham khảo thông tin và đánh giá thật kĩ lưỡng về công ty thiết kế web mội trường mà bạn quyết định sẽ sử dụng dịch vụ.

VietWebGroup là một trong những công ty thiết kế web mội trường thuộc top đầu hiện nay, đem đến cho doanh nghiệp những ứng dụng, phần mềm công nghệ thông tin hiện đại nhất. Bên cạnh đó, VietWebGroup cũng cung cấp những giải pháp kinh doanh tối ưu nhất cho doanh nghiệp. VietWebGroup cam kết sẽ mang đến cho khách hàng những giá trị cốt lõi thông qua các dịch vụ tốt nhất với phương châm “sự hài lòng của khách hàng là trên hết”.
Với kinh nghiệm hơn 10 năm hoạt động trong lĩnh vực thiết kế web mội trường cùng đội ngũ nhân viên lâu năm dày dặn kinh nghiệm, VietWebGroup tự tin sẽ mang đến cho khách hàng những web mội trường chất lượng nhất với chi phí thấp và thời gian nhanh chóng.
7.1 - Dưới đây là những lợi ích mà bạn nhận được khi lựa chọn sử dụng dịch vụ thiết kế web mội trường của công ty VietWebGroup:
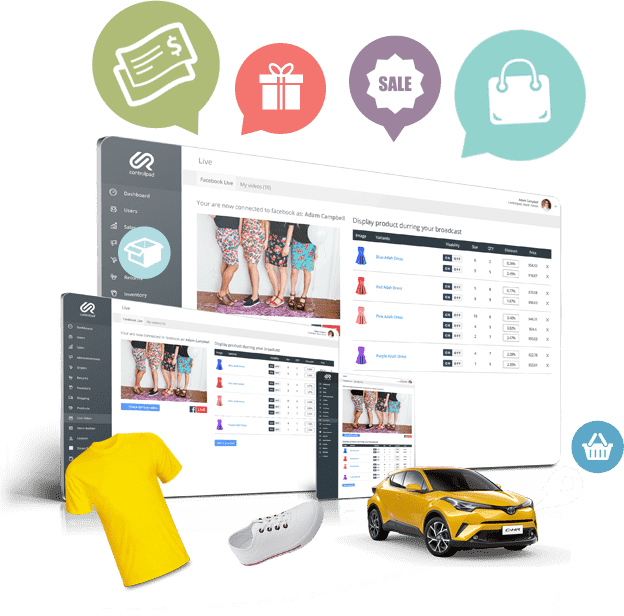
- Thiết kế web mội trường cùng các thương hiệu bậc nhất Việt Nam đang tin dùng tại VietWeb
- Hệ thống quản lý web mội trường trên 1 kênh, dễ dàng sử dụng và thao tác
- Quản lý danh sách khách hàng chi tiết và đầy đủ
- Báo cáo thống kê tình hình hoạt động web mội trường, doanh thu bán hàng, chi tiết đầy đủ
- Website được tối ưu, cho tỷ lệ chuyển đổi đơn hàng cao
- Dùng thử miễn phí 15 ngày
- Vận hành thử web mội trường
- Chính sách bảo hành và bảo trì web mội trường
- Đội ngũ lập trình viên VietWeb phục vụ chuyên nghiệp
7.2 - Các chương trình khuyến mại khi lựa chọn sử dụng dịch vụ thiết kế web mội trường tại VietWebGroup
- Giảm 10% chi phí xây dựng web mội trường
- Khuyến mại tên miền Hosting năm đầu
- Tặng bộ công cụ Livechat
- Tặng gói SEO từ khóa thương hiệu
- Khuyến mại gói thiết kế Banner từ 5 - 7 slide
- Khuyến mại gói quản trị web mội trường từ 15 bài
8 - Các dịch vụ thiết kế web mội trường mới nhất?
- Dịch vụ thiết kế web mội trường giá rẻ
- Dịch vụ thiết kế web mội trường chất lượng
- Dịch vụ thiết kế web mội trường trọn gói
- Dịch vụ thiết kế web mội trường theo nghành nghề
- Dịch vụ thiết kế web mội trường giới thiệu
- Dịch vụ thiết kế web mội trường theo yêu cầu
- Dịch vụ thiết kế web mội trường cao cấp
- Dịch vụ thiết kế web mội trường tối ưu UX - UI giúp nâng tầm trải nghiệm mua hàng, tăng tỷ lệ mua hàng trên web mội trường
- Dịch vụ thiết kế web mội trường giao diện độc đáo
- Dịch vụ thiết kế web mội trường sáng tạo
- Dịch vụ thiết kế web mội trường công ty
- Dịch vụ thiết kế web mội trường doanh nghiệp
- Dịch vụ thiết kế web mội trường giúp bạn tăng trưởng doanh thu vượt bậc
- Dịch vụ thiết kế web mội trường bán hàng dành riêng cho bạn
- Dịch vụ thiết kế web mội trường bán hàng trực tuyến
- Dịch vụ thiết kế web mội trường chuẩn SEO tối ưu hóa các công cụ tìm kiếm đặc biệt là Google
- Dịch vụ thiết kế web mội trường công nghệ cao băng thông không giới hạn
- Dịch vụ thiết kế web mội trường tích hợp nền tảng quảng cáo đa kênh miễn phí
- Dịch vụ thiết kế web mội trường bảo mật với chứng chỉ SSL siêu việt
Kỹ thuật lập trình web mội trường của công ty VietWeb sẽ qua gặp bạn trực tiếp thu thập thông tin, nắm bắt yêu cầu thiết kế web mội trường, đảm bảo làm web mội trường đúng yêu cầu và tư vấn cho bạn tạo lập web mội trường nhanh, chuẩn SEO mang lại hiệu quả cao nhất!































Sau bao lần thiết kế Website tại các đơn vị khác không vừa ý vì không làm được chức năng đặt hàng và giao nhận hàng cho tôi. Tôi tìm đến VietWeb làm việc trực tiếp CEO VietWeb, tôi rất ưng ý vì bạn ấy rất nhiệt tình tư vấn cho tôi. Kỹ thuật VietWeb chăm sóc tôi rất tận tình làm website để tôi đi vào hoạt động trong 5 năm qua. Cảm ơn các bạn!